Sudah banyak para bloggers yg memakai trik seperti ini, mungkin saya bukan ahlinya namun hanya mencoba memberikan trik mudah yang dapat digunakan oleh para blogger pemula seperti saya sendiri contohnya.
Hehehe...
Mau mencoba blog anda bisa tampil Pop Up seperti gambar ini?
Gak usah bertele-tele, berikut ini caranya:
1. Buka Blogspot anda
2. Buka Tata Letak
3. Plih tambah Gadget
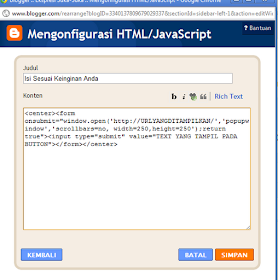
4. Pilih Gadget HTML/Javascript seperti gambar:
<center><form onsubmit="window.open('http://URLYANGDITAMPILKAN/','popupwindow','scrollbars=no, width=250,height=250');return true"><input type="submit" value="TEXT YANG TAMPIL PADA BUTTON"></form></center>
6 Paste
7. Kemudian klik simpan.
8. Letakkan Gadget tersebut sesuai keinginan anda.
NB :
Ganti Text yang Berwarna merah sesuai link yang ingin anda buka, misalnya http://google.com/
Ganti text yang berwana biru sesuai keinginan anda, misalnya: "Open atau Buka"
width=250,height=250 merupakan ukuran dari Pop-up yang akan
di tampilakan, namun bisa diubah sesuai lebar dan panjang yang anda inginkan.
Selamat mencoba...








info'ya bermanfaat makasih..
ReplyDelete